


HTML5 Game Development course 에 대한 HTML, CSS 및 JavaScript의 무료 개요.
HTML5로 웹 및 모바일 게임을 구축하는 법을 배우십시오. 프로그래밍이나 웹 개발에 대한 경험이 없더라도 나만의 게임을 만들 수 있습니다.
이 과정은 HTML5의 웹 개발에 대한 빠른 개요로 시작하여 모든 최신 페이지에 사용되는 기본 웹 프레임 워크를 보여줍니다. 그런 다음 모든 현대식 브라우저에 포함 된 JavaScript 언어를 사용하여 필수 프로그래밍 개념을 가르칩니다.
SimpleGame.js 엔진을 소개하여 엔진 작동 방식을 보여주고 무료 온라인 게임 개발 도구를 소개합니다. 게임 프로그래밍에 대한 자세한 내용은 다른 과정을 참조하십시오.
*당신이 배울 것*
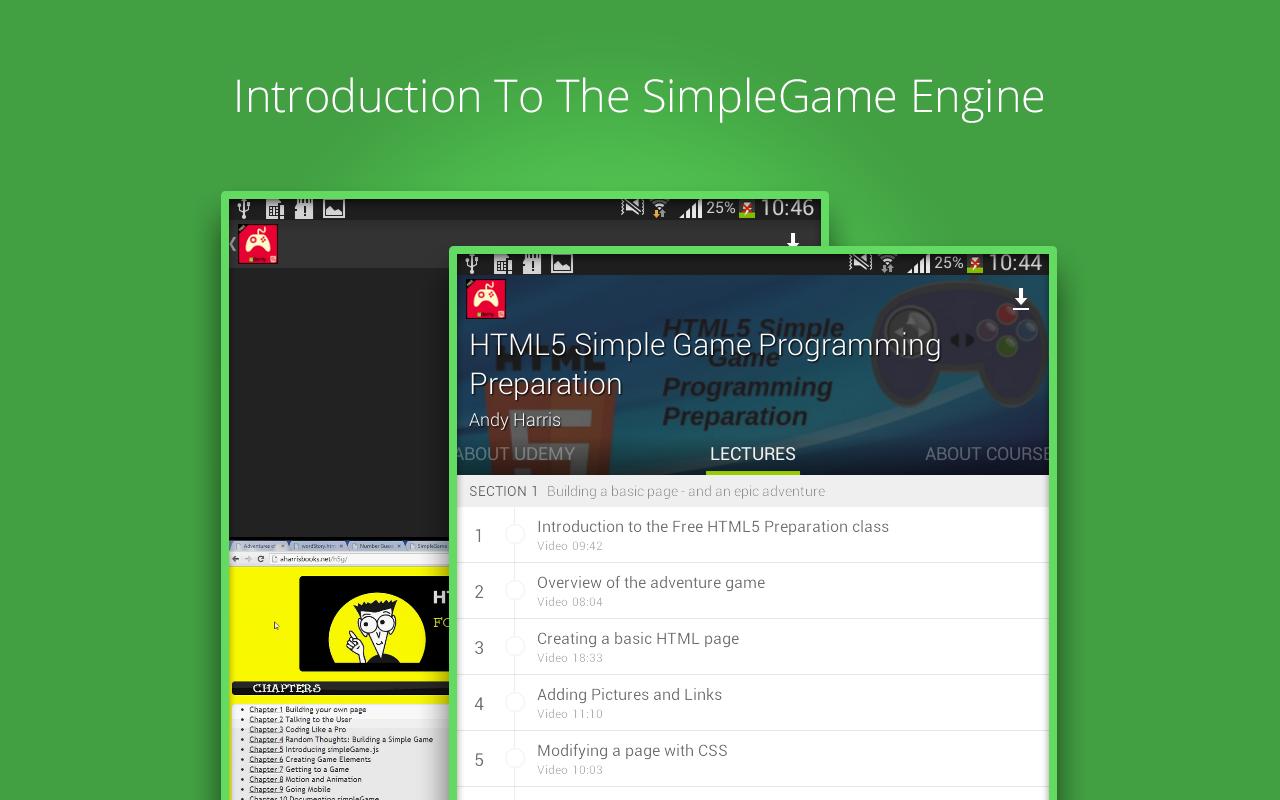
free 무료 HTML5 준비 클래스 소개
✔ 모험 게임의 개요
✔ 기본 HTML 페이지 생성
✔ 사진과 링크 추가
css로 페이지를 수정합니다
✔ 오디오 추가 및 모험 게임 구축
✔ 기본 HTML 및 CSS로 모험 게임 구축
✔ 게임 소개
css와 함께 잘 생긴 형태를 만듭니다
story 스토리 게임 구축
✔ 기본 입력 및 출력
✔ 데이터 유형 관리
✔ 분기 행동 추가
for 루프로 루핑
✔ 더 유연한 루프와 함께
✔ 매개 변수 및 리턴 값으로 기능을 향상시킵니다
✔ 배열 사용
pro처럼 코딩
+ 숫자 추측 자 설계
wmange 랜덤 숫자를 생성합니다
✔ 숫자 추측자를 구축합니다
✔ 단순 게임 엔진 소개
✔ 기본 키보드 상호 작용
simplegame 단순 게임 연습 도구 사용
*특징*
• 24 개의 강의와 3 개의 퀴즈에 대한 평생 접근
• 5 시간 이상의 고품질 콘텐츠
• 4300 명 이상의 학생들이 함께 배우는 커뮤니티!
• 이동 중에 코스를 시청하십시오 : 비디오 강의, 오디오 강의, 프레젠테이션, 기사 및 코스 내부의 모든 내용.
• 오프라인에서 코스를 시청하십시오 : 비행기 나 지하철에있는 동안 볼 수 있도록 오프라인 시청 코스를 저장하십시오!
지시 : Andy Harris | 교사, 저자, 게임 개발자
Andy는 컴퓨터 프로그래밍, 특히 웹, 게임 및 모바일 개발의 다양한 주제에 관한 12 권 이상의 책을 저자입니다. Andy는 또한 홈 스쿨링에서 매우 활동적입니다. 그는 다양한 홈 스쿨링 그룹에 수학 및 프로그래밍 수업을 가르쳤다.
오늘 " HTML5 Game Development course "앱을 설치하고 이미 Udemy에서 배우고있는 4 백만 명 이상의 학생들과 함께하십시오.